Live Linter
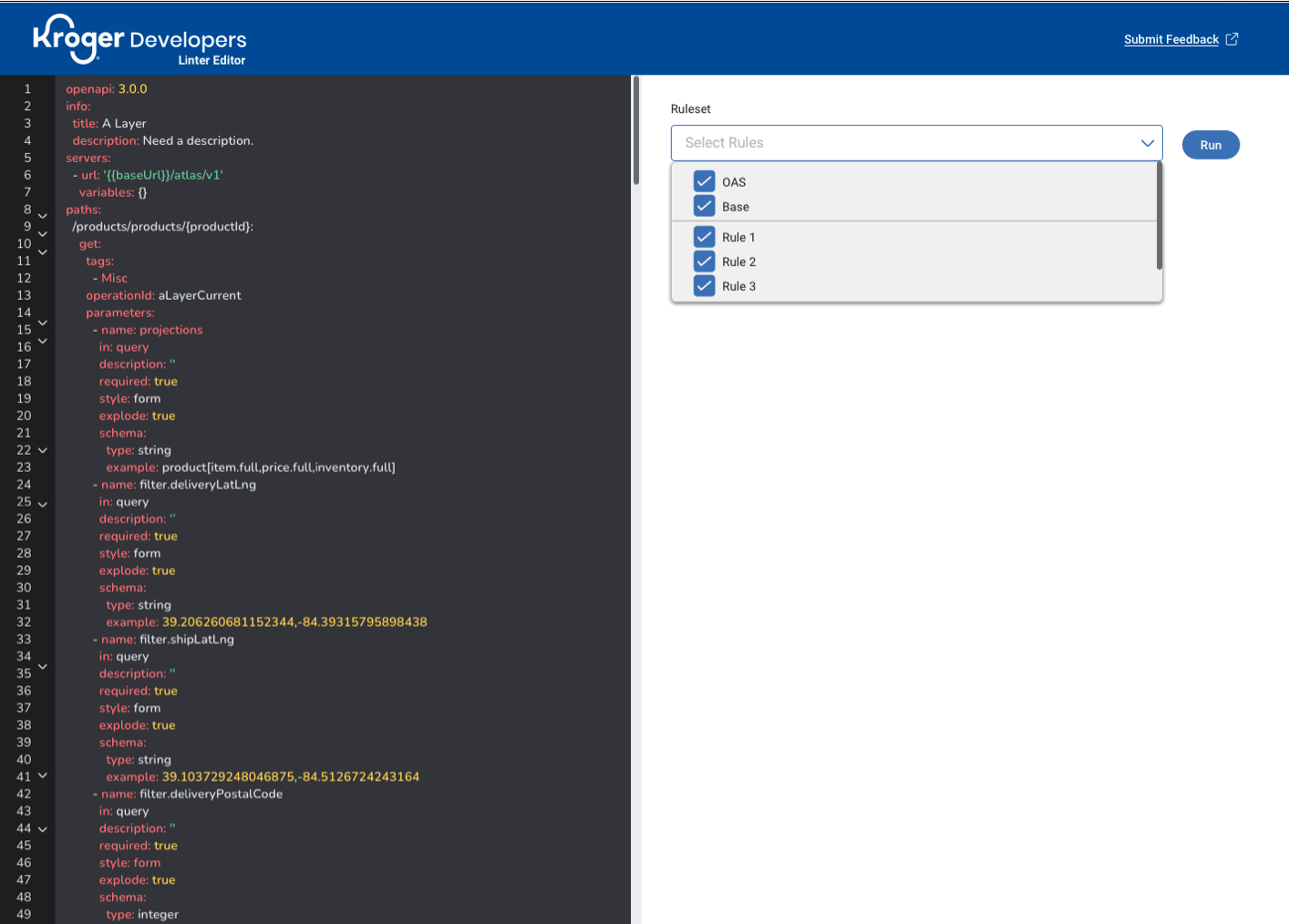
Live Linter is an open-source editor to design, define, and document RESTful APIs in the Swagger Specification. The main aim of this internal tool is to make it easy for the developers and engineering teams to adopt an API-first strategy, API Standards, and best practices.
Client
Kroger Digital
Year
2021 - Present
Role
Lead UX Designer
Industry
Transportation
Introduction
Live Linter application came to be part of the API enablement team, the team I also support the design and product strategy in the API Program. I am involved in the end-to-end design process which includes user research, synthesis, designing the screens, prototyping, and working with the engineering team to implement the prototype.
We are currently working on its first phase as a stand-alone application with a future scope of full integration with the Kroger Developer Application and beyond.
I have documented below the Design Prototypes — Process of my journey.
The Process
Live Linter concept came about during one of our problems to solve exercises we did with the broad team.
The gap was since we already have an API Portal in existence why not let our users edit and scan their swagger documents and API contracts within the app itself instead of (current way) going to a third-party external tool for the same process.
Since this was a tool we were ideating from scratch my process with this application has been to start to perform market analysis and research competitor products that offered similar capabilities that we wanted to achieve and provide our end-users.
The process for bringing this MVP to life has been an amalgamation of double diamond and lean UX with Rapid prototyping with a small core group of internal users that helped fast-track drafting MVP requirements and user journey.
I conducted a mind-mapping exercise with my PM and core team to determine what tools we have to fast-track this process and rapid-prototyped an MVP solution with future enhancements in mind. Conducted User Sessions for concept testing and iterated the MVP wireframes based on feedback and technical feasibility.
In the first UX design iteration after roadmapping, I began by creating detailed wireframes to visualize the layout and user flow for each feature.
I then developed interactive prototypes to test the core functionality and gather initial user feedback. Based on this feedback, I refined the designs to address usability issues and enhance the user experience. Finally, I documented the changes and prepared for the next round of testing and iteration.