MyShop Simulation App
The MyShop 2.0 E-learning tool was designed to instill trust and provide effective training for railroad shop users by offering a hands-on, interactive learning environment. Users can engage with realistic scenarios that mimic actual shop situations, allowing them to practice critical skills safely and confidently. By incorporating instant feedback and performance tracking, the app helps users identify strengths and areas for improvement, ultimately enhancing their proficiency and readiness for real-world tasks.
Client
BNSF
Year
2018 - 2021
Role
UX Designer
Industry
Transportation
Introduction
In the MyShop 2.0 project, I wore the lead UX designer and researcher hat with boots on the ground by conducting field observations with my team at Shop sites in Havre, Texas Kansas location to uncover the unknown, unaddressed, and undiscovered factors that affected the adoption.
I work with my Product Owners and Business Stakeholders to initiate and leverage the prototyping tool to create an "E-Learning" App for the Release plan given the constraints of a strict rollout timeline and lack of additional budget.
I have documented below the Top Highlights — Challenges — Design Prototypes — Results — Process of my journey.
Top Highlights

When the previous version of the MyShop app (1.0) was released into production in 2017, it met with a largely negative response from shop users, which had a significant detrimental effect on their daily work experience.
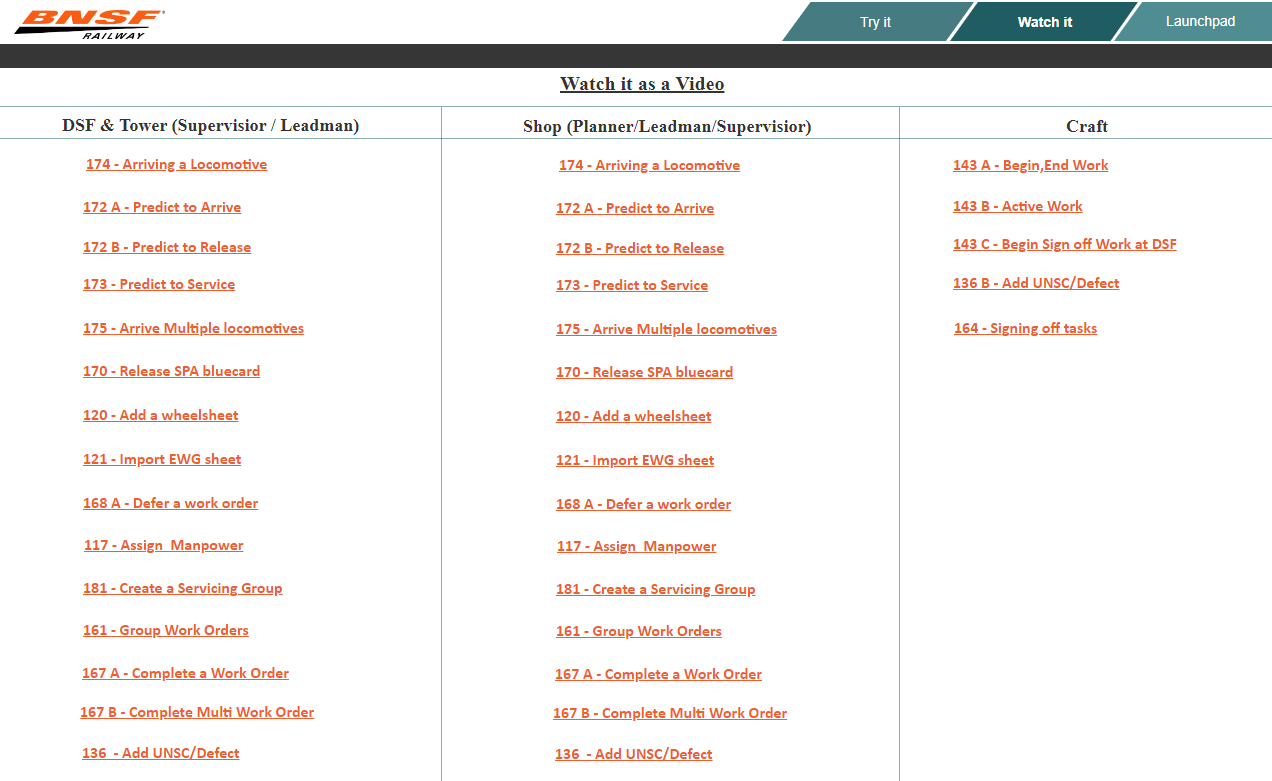
Users reported numerous challenges, including a confusing interface, slow performance, and functionality that didn’t align with their needs. In response to this backlash, the team launched the MyShop 2.0 app, hoping to rectify past mistakes and improve user engagement. Efforts included creating instructional videos to help users navigate the new features and understand the app’s capabilities.
Moreover, there was a lack of proactive communication and support to assist users during the transition to the new app, which further eroded their trust in the platform.
Here are a few visuals showcasing my design journey that led to positive adoption , gained user trust & boosted business growth.
The Results
My design module was successfully launched on the employee portal!
Shop leaders were excited to promote it.
Stakeholder leadership was impressed at the turnaround.
Positive word spread to different shop locations
Boosted shop user morale.
Gained user trust and opened a feedback loop.
This led to a high adoption of the MyShop 2.0 app
Process that led to outcomes
To create the service design blueprint, I began by conducting comprehensive research into the daily workflows and pain points of developers, including field observations and interviews. I mapped out the end-to-end developer experience, capturing key interactions, touchpoints, and challenges faced throughout their day.
Using this data, I created detailed journey maps and identified critical areas for improvement. I then synthesized these insights into a cohesive service design blueprint that outlined key service touchpoints, processes, and interactions to enhance the overall developer experience.
This blueprint served as a strategic guide for refining and implementing service improvements, ensuring alignment with developers' needs and organizational goals.
To create a feature-level design roadmap, I first identified and prioritized the key features based on user needs and business objectives.
Based on how the experience will flow from one persona to another I led a team session to jot down key user interaction points that will take place in order to validate and identify gaps.
I then detailed the design tasks required for each feature, including wireframes, prototypes, and user testing phases.